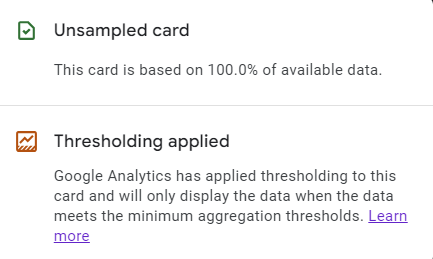
Alright, so you’ve just opened up Google Analytics 4, and you’re ready to sift through the treasure trove of data. You’re excited, maybe even have a steaming hot cup of Lady Grey tea in hand, and then bam! You spot an orange exclamation mark warning that says “Thresholding applied.” Instant mood killer, right? You might be asking yourself, what is this thing and why is it messing up my meticulously gathered data?

Now, for anyone not familiar with the inner workings of Google Analytics, seeing this thresholding warning might be like coming across a cryptic message from the universe. “Thresholding applied” doesn’t give you much to go on. Is it a good thing? A bad thing? Do you need to worry? It’s almost like Google’s little way of keeping us on our toes, much like they do with data sampling (more on that here).
Here’s the thing: this isn’t a bug, and you’re not being singled out for some grand experiment. Thresholding is Google’s method of anonymizing data to protect user privacy, but it also means your reports could end up looking like Swiss cheese. The gaps in data can be infuriating, especially when every data point counts. So in this article, we’re going to dig into what thresholding is, why Google thinks it’s a good idea, and most importantly, the steps you can take to mitigate its effects.
Let’s get right into it!
What is Causing This?
If you’re poking around in Google Analytics 4, you might stumble upon Google Signals. Out of the box, it’s off, but flip that switch to “on,” and you get a whole bunch of amazing data, and in equal measure, things can also get a bit unpredictable.
So, why would you even consider turning on Google Signals? Two big reasons. But before we dive into that, let’s quickly unpack what Google Signals actually does. When activated, it starts tracking users across different contexts (think browsers and devices), as long as they’re signed into a Google account and have this feature turned on in their settings (which is on by default, currently). That data gets crunched to give you a richer picture of your audience: who they are, what they like, you get the idea.
Now, onto why you’d give Google Signals the green light. First, you get this awesome influx of demographic data straight into your GA4 dashboard. And second, you can repurpose those Google Analytics audience groups for some laser-focused Google Ads campaigns. It’s like two wins in one! But hold your horses; there’s a catch called thresholding. Basically, Google becomes this overprotective parent and hides some rows in your reports, all in the name of privacy. So, more data equals more hiding—pick your poison.
What is the Impact of Thresholding in GA4?
Alright, you’ve got Google Signals on and now there’s this thresholding nonsense. But what does it actually do? You still have all your data in the database, it’s just that GA4 will hide any traffic source that brought in fewer than around 50 users during a given time frame.

In my experience, rows with small numbers usually account for a small fraction of the total traffic. But hey, if you’re dealing with a small website where every visitor counts, or you are looking at data in a very small timeframe (think a day or two), you’re in a tight spot. So, it’s not completely harmless.
The bottom line: thresholding prevents you from seeing the entire picture, which might be fine for big businesses, but it’s like trying to read a book with some of the pages torn out if you’re a small website owner.
Why is Google Doing This?
Alright, let’s get real about why Google introduced this “thresholding” feature. The main reason Google gives is to protect user privacy. In an era where data privacy is getting more attention than ever (and let’s face it, it should), Google aims to balance out the gathering of data with the protection of individual identities. By hiding rows with fewer than around 50 users, Google is essentially making it way harder to identify someone based on their demographics or behavior.
So, even though it might feel like a hurdle for us data nerds who want to see every bit of detail, Google is aiming for a greater good: safeguarding user privacy. In the grand scheme of things, it’s a commendable goal, especially with regulations like GDPR and CCPA making privacy a hot-button issue.
How to Avoid Thresholding in GA4?
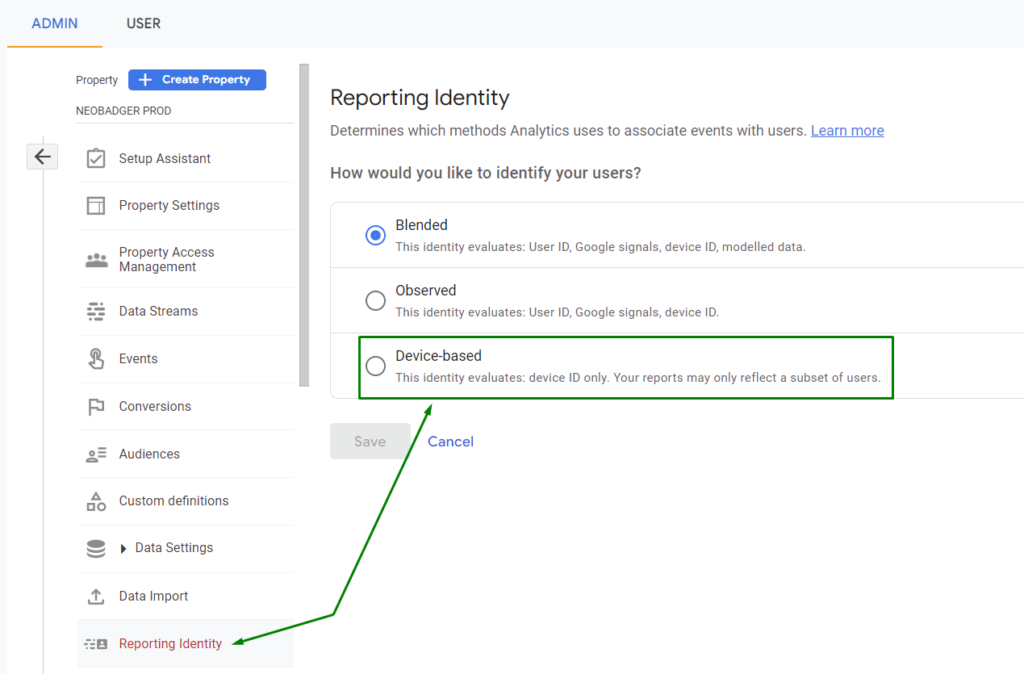
For those who have already embraced Google Signals, you can change the default reporting identity in GA4. Head over to Admin > Reporting Identity, where you can switch to “Device-based” to bypass thresholding.
Bear in mind, switching to a Device-based reporting identity will cause GA4 not to use User IDs in report calculations. You’ll get a different, potentially less accurate, user count. But hey, you can always switch it back later. The reporting identity is not set in stone, so feel free to toggle it back and forth based on your needs. There’s no penalty for switching, so why not experiment and find what works best for your setup?
What to Do if You See a Thresholding Warning?
So you’ve already jumped into the deep end and enabled Google Signals. How do you survive the fall? Change the default reporting identity. Go to Admin > Reporting Identity, and you’ll find a couple of options there. Pick “Device-based” (you might have to click “See More” on the bottom right), and you’ll nix that annoying thresholding.

Just keep in mind that when you switch to Device-based, GA won’t use User IDs in report calculations. So you might see less accurate user counts, which is the main downside. But hey, you can switch this setting back and forth, so feel free to play around with it.
Final Thoughts
The main takeaway here is that while thresholding isn’t the end of the world, it can mess up your analytics game if you’re not careful. Especially for smaller websites, this could be a significant pain point.
I wish there was a more straightforward way to deal with this. Maybe in the future, Google will offer a middle-ground setting that allows us to use User IDs but not Google Signals. Until then, keep an eye on your Reporting Identity settings and don’t forget to switch back and forth to double-check your data.
So there you have it. Thresholding in Google Analytics 4 is an irritating obstacle, but it’s not insurmountable. Yes, it’s another thing to watch out for in the ever-growing list of “Google quirks,” but with a bit of strategic planning, you can minimize its impact.
Remember, thresholding doesn’t erase your data; it just changes how it’s displayed. If you’re a larger business, you may not even notice it. But if you’re running a smaller site where each visitor is a VIP, then you’d better keep a close eye on those settings.